Ícones de interface
- Conteúdo
- Conceito
- Tamanhos
- Àrea de toque
Conceito
Os ícones são representações visuais de interações, comandos, dispositivos e diretórios. Os ícones do sistema são projetados para serem simples, modernos e de fácil compreensão. Cada ícone deve aceitar reduções sem perder sua legibilidade.
Eles têm como objetivo facilitar o entendimento e diminuir o esforço cognitivo ao realizar uma ação. Além disso, devem ser usados em situações específicas, ícones em excesso muitas vezes podem atrapalhar mais do que ajudar.
Para a programação de sites e aplicativos, faça download da fonte Material Design Icons e use os ícones disponíveis. https://materialdesignicons.com/
- Entre no link acima e clique em download para instalar a fonte em seu computador.
- Acesse https://pictogrammers.githu b.io/@mdi/font/5.4.55/ para visualizar todos os ícones.
- Ao clicar em cima da figura do ícone, esse já está copiado.
- Cole o ícone como texto.
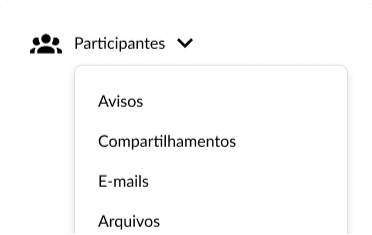
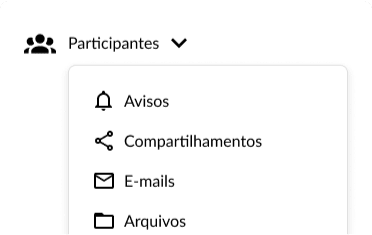
Os ícones podem ter diferentes interpretações, são poucos os que têm o significado bem difundido, sendo assim, é importante usar sempre um texto de apoio para reforçar o significado.
Concluído
Use ícones com texto de apoio.
Ícones sem texto de apoio podem não ser claros.
Os ícones devem auxiliar a informação, sendo assim, evite usá-los em excesso para não gerar mais esforço cognitivo ou simples efeito visual.

Use um único ícone para maior clareza.

Muitos ícones na interface criam ruído visual.
O ideal é usar ícones bem difundidos que sejam de fácil compreensão ao usuário, isso facilita o entendimento e associação ao seu conceito. Lembrando que não é bom estender muito seu significado.
- Download
Use apenas um ícone por funcionalidade.
- Download fonte
- Download ícones
- Download PDF
- Download arquivos
Muitas variações aumentam o esforço cognitivo.
Tamanhos
Utilizamos três tamanhos de icones no nosso design system:
8px (pequeno)
Ícones pequenos são usados em casos específicos. Geralmente
em espaços menores que dos inputs, o que os tornam bem
circunstanciais. Um exemplo de suas aplicações são em tags.
16px (médio)
Ícones médios são usados em inputs, selects, tooltips, menus
e componentes.
24px (grande)
Ícones grandes são usados em botões, modais e cards.
32px (extra grande)
Ícones extra grandes são usados em casos específicos.
Geralmente em informações que necessitam de um destaque
maior. Um exemplo são os ícones de aplicativos.
Área de toque
A área total de toque é sempre o dobro do tamanho do ícone (quadrado), para calcular basta dividir a largura do ícone por 2 e usar este valor como padding. Na versão mobile, a área mínima de toque deve ser de 48px